27 abr 2010
23 ago 2009
Significado de los colores EN LA WEB
El color es una parte del espectro lumínico, y, al fin, es energía vibratoria.
Esta energía afecta de diferente forma al ser humano, dependiendo de su longitud de onda (del color en concreto) produciendo diferentes sensaciones de las que normalmente no somos conscientes.
Pero la gente que trabaja en agencias de marketing y publicidad, los asesores de imagen de empresa, los diseñadores industriales y de moda, etc., son bien conscientes de ello, y utilizan los colores para asociarlos coherentemente al tipo de producto que quieren hacer llegar.
La cosa, como no podría ser de otra forma, funciona. Desde hace años se han hecho todo tipo de pruebas para analizar las sensaciones que sugieren los colores y hay bastante bibliografía al respecto.
¿Y qué es un sitio web si no un escaparate personal, de empresa, de comunidad, etc.? Además de muchas otras funciones que cada sitio pueda tener, ante todo intenta comunicar y lo hace con palabras, con imágenes y, en primera instancia, con colores.
Cuando un sitio web está diseñado por profesionales con sólidos conocimientos de diseño gráfico, normalmente las pautas seguidas con los colores no son aleatorias.
Vamos a mostrar a continuación las propiedades de los colores básicos generalmente aceptadas. Puede haber discrepancias según autores, pero en lo fundamental, prácticamente todos están de acuerdo.
# El significado de los colores:
Blanco:
* El blanco se asocia a la luz, la bondad, la inocencia, la pureza y la virginidad. Se le considera el color de la perfección.
* El blanco significa seguridad, pureza y limpieza. A diferencia del negro, el blanco por lo general tiene una connotación positiva. Puede representar un inicio afortunado.
* En heráldica, el blanco representa fe y pureza.
* En publicidad, al blanco se le asocia con la frescura y la limpieza porque es el color de nieve. En la promoción de productos de alta tecnología, el blanco puede utilizarse para comunicar simplicidad.
* Es un color apropiado para organizaciones caritativas. Por asociación indirecta, a los ángeles se les suele representar como imágenes vestidas con ropas blancas.
* El blanco se le asocia con hospitales, médicos y esterilidad. Puede usarse por tanto para sugerir para anunciar productos médicos o que estén directamente relacionados con la salud.
* A menudo se asocia a con la pérdida de peso, productos bajos en calorías y los productos lácteos.
Amarillo:
* El amarillo simboliza la luz del sol. Representa la alegría, la felicidad, la inteligencia y la energía.
* El amarillo sugiere el efecto de entrar en calor, provoca alegría, estimula la actividad mental y genera energía muscular. Con frecuencia se le asocia a la comida.
* El amarillo puro y brillante es un reclamo de atención, por lo que es frecuente que los taxis sean de este color en algunas ciudades. En exceso, puede tener un efecto perturbador, inquietante. Es conocido que los bebés lloran más en habitaciones amarillas.
* Cuando se sitúan varios colores en contraposición al negro, el amarillo es en el que primero se fija la atención. Por eso, la combinación amarillo y negro es usada para resaltar avisos o reclamos de atención.
* En heráldica el amarillo representa honor y lealtad.
* En los últimos tiempos al amarillo también se le asocia con la cobardía.
* Es recomendable utilizar amarillo para provocar sensaciones agradables, alegres. Es muy adecuado para promocionar productos para los niños y para el ocio.
* Por su eficacia para atraer la atención, es muy útil para destacar los aspectos más importantes de una página web.
* Los hombres normalmente encuentran el amarillo como muy desenfadado, por lo que no es muy recomendable para promocionar productos caros, prestigiosos o específicos para hombres. Ningún hombre de negocios compraría un reloj caro con correa amarilla.
* El amarillo es un color espontáneo, variable, por lo que no es adecuado para sugerir seguridad o estabilidad.
* El amarillo claro tiende a diluirse en el blanco, por lo que suele ser conveniente utilizar algún borde o motivo oscuro para resaltarlo. Sin embargo, no es recomendable utilizar una sombra porque lo hacen poco atrayente, pierden la alegría y lo convierten en sórdido.
* El amarillo pálido es lúgubre y representa precaución, deterioro, enfermedad y envidia o celos.
* EL amarillo claro representa inteligencia, originalidad y alegría.
Naranja:
* El naranja combina la energía del rojo con la felicidad del amarillo. Se le asocia a la alegría, el sol brillante y el trópico.
* Representa el entusiasmo, la felicidad, la atracción, la creatividad, la determinación, el éxito, el ánimo y el estímulo.
* Es un color muy caliente, por lo que produce sensación de calor. Sin embargo, el naranja no es un color agresivo como el rojo.
* La visión del color naranja produce la sensación de mayor aporte de oxígeno al cerebro, produciendo un efecto vigorizante y de estimulación de la actividad mental.
* Es un color que encaja muy bien con la gente joven, por lo que es muy recomendable para comunicar con ellos.
* Color cítrico, se asocia a la alimentación sana y al estímulo del apetito. Es muy adecuado para promocionar productos alimenticios y juguetes
* Es el color de la caída de la hoja y de la cosecha.
* En heráldica el naranja representa la fortaleza y la resistencia.
* El color naranja tiene una visibilidad muy alta, por lo que es muy útil para captar atención y subrayar los aspectos más destacables de una página web.
* El naranja combina la energía del rojo con la felicidad del amarillo. Se le asocia a la alegría, el sol brillante y el trópico.
* El naranja oscuro puede sugerir engaño y desconfianza.
* El naranja rojizo evoca deseo, pasión sexual , placer, dominio, deseo de acción y agresividad
* El dorado produce sensación de prestigio. El dorado significa sabiduría, claridad de ideas, y riqueza. Con frecuencia el dorado representa alta calidad.
Rojo:
* El color rojo es el del fuego y el de la sangre, por lo que se le asocia al peligro, la guerra, la energía, la fortaleza, la determinación, así como a la pasión, al deseo y al amor.
* Es un color muy intenso a nivel emocional. Mejora el metabolismo humano, aumenta el ritmo respiratorio y eleva la presión sanguínea.
* Tiene una visibilidad muy alta, por lo que se suele utilizar en avisos importantes, prohibiciones y llamadas de precaución.
* Trae el texto o las imágenes con este color a primer plano resaltándolas sobre el resto de colores. Es muy recomendable para encaminar a las personas a tomar decisiones rápidas durante su estancia en un sitio web.
* En publicidad se utiliza el rojo para provocar sentimientos eróticos. Símbolos como labios o uñas rojos, zapatos, vestidos, etc., son arquetipos en la comunicación visual sugerente.
* El rojo es el color para indicar peligro por antonomasia.
* Como está muy relacionado con la energía, es muy adecuado para anunciar coches motos, bebidas energéticas, juegos, deportes y actividades de riesgo.
* En heráldica el rojo simboliza valor y coraje. Es un color muy utilizado en las banderas de muchos países.
* El rojo claro simboliza alegría, sensualidad, pasión, amor y sensibilidad.
* El rosa evoca romance, amor y amistad. Representa cualidades femeninas y pasividad.
* El rojo oscuro evoca energía, vigor, furia, fuerza de voluntad, cólera, ira, malicia, valor, capacidad de liderazgo. En otro sentido, también representa añoranza.
* El marrón evoca estabilidad y representa cualidades masculinas.
* El marrón rojizo se asocia a la caída de la hoja y a la cosecha.
Púrpura:
* El púrpura aporta la estabilidad del azul y la energía del rojo.
* Se asocia a la realeza y simboliza poder, nobleza, lujo y ambición. Sugiere riqueza y extravagancia.
* El color púrpura también está asociado con la sabiduría, la creatividad, la independencia, la dignidad.
* Hay encuestas que indican que es el color preferido del 75% de los niños antes de la adolescencia. El púrpura representa la magia y el misterio.
* Debido a que es un color muy poco frecuente en la naturaleza, hay quien opina que es un color artificial.
* El púrpura brillante es un color ideal para diseños drigidos a la mujer. También es muy adecuado para promocionar artículos dirigidos a los niños.
* El púrpura claro produce sentimientos nostálgicos y románticos.
* El púrpura oscuro evoca melancolía y tristeza. Puede producir sensación de frustración.
Azul:
* El azul es el color del cielo y del mar, por lo que se suele asociar con la estabilidad y la profundidad.
* Representa la lealtad, la confianza, la sabiduría, la inteligencia, la fe, la verdad y el cielo eterno.
* Se le considera un color beneficioso tanto para el cuerpo como para la mente. Retarda el metabolismo y produce un efecto relajante. Es un color fuertemente ligado a la tranquilidad y la calma.
* En heráldica el azul simboliza la sinceridad y la piedad.
* Es muy adecuado para presentar productos relacionados con la limpieza (personal, hogar o industrial), y todo aquello relacionado directamente con:
o El cielo (líneas aéreas, aeropuertos)
o El aire (acondicionadores paracaidismo)
o El mar (cruceros, vacaciones y deportes marítimos)
o El agua (agua mineral, parques acuáticos, balnearios)
* Es adecuado para promocionar productos de alta tecnología o de alta precisión.
* Al contrario de los colores emocionalmente calientes como rojo, naranja y amarillo, el azul es un color frío ligado a la inteligencia y la conciencia.
* El azul es un color típicamente masculino, muy bien aceptado por los hombres, por lo que en general será un buen color para asociar a productos para estos.
* Sin embargo se debe evitar para productos alimenticios y relacionados con la cocina en general, porque es un supresor del apetito.
* Cuando se usa junto a colores cálidos (amarillo, naranja), la mezcla suele ser llamativa. Puede ser recomendable para producir impacto, alteración.
* El azul claro se asocia a la salud, la curación, el entendimiento, la suavidad y la tranquilidad.
* El azul oscuro representa el conocimiento, la integridad, la seriedad y el poder.
Verde:
* El verde es el color de la naturaleza por excelencia. Representa armonía, crecimiento, exuberancia, fertilidad y frescura.
* Tiene una fuerte relación a nivel emocional con la seguridad. Por eso en contraposición al rojo (connotación de peligro), se utiliza en el sentido de "vía libre" en señalización.
* El verde oscuro tiene también una correspondencia social con el dinero.
* El color verde tiene un gran poder de curación. Es el color más relajante para el ojo humano y puede ayudar a mejorar la vista.
* El verde sugiere estabilidad y resistencia.
* En ocasiones se asocia también a la falta de experiencia: "está muy verde" para describir a un novato, se utiliza en varios idiomas, no sólo en español.
* En heráldica el verde representa el crecimiento y la esperanza.
* Es recomendable utilizar el verde asociado a productos médicos o medicinas.
* Por su asociación a la naturaleza es ideal para promocionar productos de jardinería, turismo rural, actividades al aire libre o productos ecológicos.
* El verde apagado y oscuro, por su asociación al dinero, es ideal para promocionar productos financieros, banca y economía.
* El verde "Agua" se asocia con la protección y la curación emocional.
* El verde amarillento se asocia con la enfermedad, la discordia, la cobardía y la envidia.
* El verde oscuro se relaciona con la ambición, la codicia, la avaricia y la envidia.
* El verde oliva es el color de la paz.
Negro:
* El negro representa el poder, la elegancia, la formalidad, la muerte y el misterio.
* Es el color más enigmático y se asocia al miedo y a lo desconocido ("el futuro se presenta muy negro", "agujeros negros"...).
* El negro representa también autoridad, fortaleza, intransigencia. También se asocia al prestigio y la seriedad.
* En heráldica el negro representa el dolor y la pena.
* En una página web puede dar imagen de elegancia, y aumenta la sensación de profundidad y perspectiva. Sin embargo, no es recomendable utilizarlo como fondo ya que disminuye la legibilidad.
* Es conocido el efecto de hacer más delgado a las personas cuando visten ropa negra. Por la misma razón puede ayudar a disminuir el efecto de abigarramiento de áreas de contenido, utilizado debidamente como fondo.
* Es típico su uso en museos, galerías o colecciones de fotos on-line, debido a que hace resaltar mucho el resto de colores. Contrasta muy bien con colores brillantes.
* Combinado con colores vivos y poderosos como el naranja o el rojo, produce un efecto agresivo y vigoroso.
# Tabla de propiedades de los colores:
En la siguiente tabla vamos a resumir, para los principales colores, qué simbolizan, así como su efecto psicológico o acción terapéutica, tanto en positivo, como en negativo:
Color Significado Su uso aporta El exceso produce
BLANCO Pureza, inocencia, optimismo Purifica la mente a los más altos niveles ---
LAVANDA Equilibrio Ayuda a la curación espiritual Cansado y desorientado
PLATA Paz, tenacidad Quita dolencias y enfermedades ---
GRIS Estabilidad Inspira la creatividad
Simboliza el éxito ---
AMARILLO Inteligencia, alentador, tibieza, precaución, innovación Ayuda a la estimulación mental
Aclara una mente confusa Produce agotamiento
Genera demasiada actividad mental
ORO Fortaleza Fortalece el cuerpo y el espíritu Demasiado fuerte para muchas personas
NARANJA Energía Tiene un agradable efecto de tibieza
Aumenta la inmunidad y la potencia Aumenta la ansiedad
ROJO Energía, vitalidad, poder, fuerza, apasionamiento, valor, agresividad, impulsivo Usado para intensificar el metabolismo del cuerpo con efervescencia y apasionamiento
Ayuda a superar la depresión Ansiedad de aumentos, agitación, tensión
PÚRPURA Serenidad Útil para problemas mentales y nerviosos Pensamientos negativos
AZUL Verdad, serenidad, armonía, fidelidad, sinceridad, responsabilidad Tranquiliza la mente
Disipa temores Depresión, aflicción, pesadumbre
AÑIL Verdad Ayuda a despejar el camino a la conciencia del yo espiritual Dolor de cabeza
VERDE Ecuanimidad inexperta, acaudalado, celos, moderado, equilibrado, tradicional Útil para el agotamiento nervioso
Equilibra emociones
Revitaliza el espíritu
Estimula a sentir compasión Crea energía negativa
NEGRO Silencio, elegancia, poder Paz. Silencio Distante, intimidatorio
# Tabla de sensaciones:
Ahora vamos a plantear el ejercicio inverso: supongamos que estamos diseñando un nuevo sitio web. Y supongamos que en determinadas situaciones queremos sugerir, promover determinados sentimientos entre nuestros visitantes. En la siguiente tabla esquematizamos como:
Sensación Colores Muestras
Calidez, tibieza Colores tibios asociados al fuego: Marrón, Rojo, Naranja, Amarillo
Fascinación, emoción El amarillo dorado deja una sensación perdurable, brillante, fuerte.
Sorpresa El granate, sorprende por poco usado.
Feminidad La variedad de tonos alrededor del rosa y lavanda
Dramatismo Verde oscuro, poderoso.
Naturalidad Sutiles tonos de gris y verde
Masculinidad Marrones, piel curtida y azules
Juvenil Colores saturados, brillantes, extremos, con el máximo contraste
Serenidad Sombras frescas, del violeta al verde
Frescura Tonos neutros de azul violeta y gris
Esta energía afecta de diferente forma al ser humano, dependiendo de su longitud de onda (del color en concreto) produciendo diferentes sensaciones de las que normalmente no somos conscientes.
Pero la gente que trabaja en agencias de marketing y publicidad, los asesores de imagen de empresa, los diseñadores industriales y de moda, etc., son bien conscientes de ello, y utilizan los colores para asociarlos coherentemente al tipo de producto que quieren hacer llegar.
La cosa, como no podría ser de otra forma, funciona. Desde hace años se han hecho todo tipo de pruebas para analizar las sensaciones que sugieren los colores y hay bastante bibliografía al respecto.
¿Y qué es un sitio web si no un escaparate personal, de empresa, de comunidad, etc.? Además de muchas otras funciones que cada sitio pueda tener, ante todo intenta comunicar y lo hace con palabras, con imágenes y, en primera instancia, con colores.
Cuando un sitio web está diseñado por profesionales con sólidos conocimientos de diseño gráfico, normalmente las pautas seguidas con los colores no son aleatorias.
Vamos a mostrar a continuación las propiedades de los colores básicos generalmente aceptadas. Puede haber discrepancias según autores, pero en lo fundamental, prácticamente todos están de acuerdo.
# El significado de los colores:
Blanco:
* El blanco se asocia a la luz, la bondad, la inocencia, la pureza y la virginidad. Se le considera el color de la perfección.
* El blanco significa seguridad, pureza y limpieza. A diferencia del negro, el blanco por lo general tiene una connotación positiva. Puede representar un inicio afortunado.
* En heráldica, el blanco representa fe y pureza.
* En publicidad, al blanco se le asocia con la frescura y la limpieza porque es el color de nieve. En la promoción de productos de alta tecnología, el blanco puede utilizarse para comunicar simplicidad.
* Es un color apropiado para organizaciones caritativas. Por asociación indirecta, a los ángeles se les suele representar como imágenes vestidas con ropas blancas.
* El blanco se le asocia con hospitales, médicos y esterilidad. Puede usarse por tanto para sugerir para anunciar productos médicos o que estén directamente relacionados con la salud.
* A menudo se asocia a con la pérdida de peso, productos bajos en calorías y los productos lácteos.
Amarillo:
* El amarillo simboliza la luz del sol. Representa la alegría, la felicidad, la inteligencia y la energía.
* El amarillo sugiere el efecto de entrar en calor, provoca alegría, estimula la actividad mental y genera energía muscular. Con frecuencia se le asocia a la comida.
* El amarillo puro y brillante es un reclamo de atención, por lo que es frecuente que los taxis sean de este color en algunas ciudades. En exceso, puede tener un efecto perturbador, inquietante. Es conocido que los bebés lloran más en habitaciones amarillas.
* Cuando se sitúan varios colores en contraposición al negro, el amarillo es en el que primero se fija la atención. Por eso, la combinación amarillo y negro es usada para resaltar avisos o reclamos de atención.
* En heráldica el amarillo representa honor y lealtad.
* En los últimos tiempos al amarillo también se le asocia con la cobardía.
* Es recomendable utilizar amarillo para provocar sensaciones agradables, alegres. Es muy adecuado para promocionar productos para los niños y para el ocio.
* Por su eficacia para atraer la atención, es muy útil para destacar los aspectos más importantes de una página web.
* Los hombres normalmente encuentran el amarillo como muy desenfadado, por lo que no es muy recomendable para promocionar productos caros, prestigiosos o específicos para hombres. Ningún hombre de negocios compraría un reloj caro con correa amarilla.
* El amarillo es un color espontáneo, variable, por lo que no es adecuado para sugerir seguridad o estabilidad.
* El amarillo claro tiende a diluirse en el blanco, por lo que suele ser conveniente utilizar algún borde o motivo oscuro para resaltarlo. Sin embargo, no es recomendable utilizar una sombra porque lo hacen poco atrayente, pierden la alegría y lo convierten en sórdido.
* El amarillo pálido es lúgubre y representa precaución, deterioro, enfermedad y envidia o celos.
* EL amarillo claro representa inteligencia, originalidad y alegría.
Naranja:
* El naranja combina la energía del rojo con la felicidad del amarillo. Se le asocia a la alegría, el sol brillante y el trópico.
* Representa el entusiasmo, la felicidad, la atracción, la creatividad, la determinación, el éxito, el ánimo y el estímulo.
* Es un color muy caliente, por lo que produce sensación de calor. Sin embargo, el naranja no es un color agresivo como el rojo.
* La visión del color naranja produce la sensación de mayor aporte de oxígeno al cerebro, produciendo un efecto vigorizante y de estimulación de la actividad mental.
* Es un color que encaja muy bien con la gente joven, por lo que es muy recomendable para comunicar con ellos.
* Color cítrico, se asocia a la alimentación sana y al estímulo del apetito. Es muy adecuado para promocionar productos alimenticios y juguetes
* Es el color de la caída de la hoja y de la cosecha.
* En heráldica el naranja representa la fortaleza y la resistencia.
* El color naranja tiene una visibilidad muy alta, por lo que es muy útil para captar atención y subrayar los aspectos más destacables de una página web.
* El naranja combina la energía del rojo con la felicidad del amarillo. Se le asocia a la alegría, el sol brillante y el trópico.
* El naranja oscuro puede sugerir engaño y desconfianza.
* El naranja rojizo evoca deseo, pasión sexual , placer, dominio, deseo de acción y agresividad
* El dorado produce sensación de prestigio. El dorado significa sabiduría, claridad de ideas, y riqueza. Con frecuencia el dorado representa alta calidad.
Rojo:
* El color rojo es el del fuego y el de la sangre, por lo que se le asocia al peligro, la guerra, la energía, la fortaleza, la determinación, así como a la pasión, al deseo y al amor.
* Es un color muy intenso a nivel emocional. Mejora el metabolismo humano, aumenta el ritmo respiratorio y eleva la presión sanguínea.
* Tiene una visibilidad muy alta, por lo que se suele utilizar en avisos importantes, prohibiciones y llamadas de precaución.
* Trae el texto o las imágenes con este color a primer plano resaltándolas sobre el resto de colores. Es muy recomendable para encaminar a las personas a tomar decisiones rápidas durante su estancia en un sitio web.
* En publicidad se utiliza el rojo para provocar sentimientos eróticos. Símbolos como labios o uñas rojos, zapatos, vestidos, etc., son arquetipos en la comunicación visual sugerente.
* El rojo es el color para indicar peligro por antonomasia.
* Como está muy relacionado con la energía, es muy adecuado para anunciar coches motos, bebidas energéticas, juegos, deportes y actividades de riesgo.
* En heráldica el rojo simboliza valor y coraje. Es un color muy utilizado en las banderas de muchos países.
* El rojo claro simboliza alegría, sensualidad, pasión, amor y sensibilidad.
* El rosa evoca romance, amor y amistad. Representa cualidades femeninas y pasividad.
* El rojo oscuro evoca energía, vigor, furia, fuerza de voluntad, cólera, ira, malicia, valor, capacidad de liderazgo. En otro sentido, también representa añoranza.
* El marrón evoca estabilidad y representa cualidades masculinas.
* El marrón rojizo se asocia a la caída de la hoja y a la cosecha.
Púrpura:
* El púrpura aporta la estabilidad del azul y la energía del rojo.
* Se asocia a la realeza y simboliza poder, nobleza, lujo y ambición. Sugiere riqueza y extravagancia.
* El color púrpura también está asociado con la sabiduría, la creatividad, la independencia, la dignidad.
* Hay encuestas que indican que es el color preferido del 75% de los niños antes de la adolescencia. El púrpura representa la magia y el misterio.
* Debido a que es un color muy poco frecuente en la naturaleza, hay quien opina que es un color artificial.
* El púrpura brillante es un color ideal para diseños drigidos a la mujer. También es muy adecuado para promocionar artículos dirigidos a los niños.
* El púrpura claro produce sentimientos nostálgicos y románticos.
* El púrpura oscuro evoca melancolía y tristeza. Puede producir sensación de frustración.
Azul:
* El azul es el color del cielo y del mar, por lo que se suele asociar con la estabilidad y la profundidad.
* Representa la lealtad, la confianza, la sabiduría, la inteligencia, la fe, la verdad y el cielo eterno.
* Se le considera un color beneficioso tanto para el cuerpo como para la mente. Retarda el metabolismo y produce un efecto relajante. Es un color fuertemente ligado a la tranquilidad y la calma.
* En heráldica el azul simboliza la sinceridad y la piedad.
* Es muy adecuado para presentar productos relacionados con la limpieza (personal, hogar o industrial), y todo aquello relacionado directamente con:
o El cielo (líneas aéreas, aeropuertos)
o El aire (acondicionadores paracaidismo)
o El mar (cruceros, vacaciones y deportes marítimos)
o El agua (agua mineral, parques acuáticos, balnearios)
* Es adecuado para promocionar productos de alta tecnología o de alta precisión.
* Al contrario de los colores emocionalmente calientes como rojo, naranja y amarillo, el azul es un color frío ligado a la inteligencia y la conciencia.
* El azul es un color típicamente masculino, muy bien aceptado por los hombres, por lo que en general será un buen color para asociar a productos para estos.
* Sin embargo se debe evitar para productos alimenticios y relacionados con la cocina en general, porque es un supresor del apetito.
* Cuando se usa junto a colores cálidos (amarillo, naranja), la mezcla suele ser llamativa. Puede ser recomendable para producir impacto, alteración.
* El azul claro se asocia a la salud, la curación, el entendimiento, la suavidad y la tranquilidad.
* El azul oscuro representa el conocimiento, la integridad, la seriedad y el poder.
Verde:
* El verde es el color de la naturaleza por excelencia. Representa armonía, crecimiento, exuberancia, fertilidad y frescura.
* Tiene una fuerte relación a nivel emocional con la seguridad. Por eso en contraposición al rojo (connotación de peligro), se utiliza en el sentido de "vía libre" en señalización.
* El verde oscuro tiene también una correspondencia social con el dinero.
* El color verde tiene un gran poder de curación. Es el color más relajante para el ojo humano y puede ayudar a mejorar la vista.
* El verde sugiere estabilidad y resistencia.
* En ocasiones se asocia también a la falta de experiencia: "está muy verde" para describir a un novato, se utiliza en varios idiomas, no sólo en español.
* En heráldica el verde representa el crecimiento y la esperanza.
* Es recomendable utilizar el verde asociado a productos médicos o medicinas.
* Por su asociación a la naturaleza es ideal para promocionar productos de jardinería, turismo rural, actividades al aire libre o productos ecológicos.
* El verde apagado y oscuro, por su asociación al dinero, es ideal para promocionar productos financieros, banca y economía.
* El verde "Agua" se asocia con la protección y la curación emocional.
* El verde amarillento se asocia con la enfermedad, la discordia, la cobardía y la envidia.
* El verde oscuro se relaciona con la ambición, la codicia, la avaricia y la envidia.
* El verde oliva es el color de la paz.
Negro:
* El negro representa el poder, la elegancia, la formalidad, la muerte y el misterio.
* Es el color más enigmático y se asocia al miedo y a lo desconocido ("el futuro se presenta muy negro", "agujeros negros"...).
* El negro representa también autoridad, fortaleza, intransigencia. También se asocia al prestigio y la seriedad.
* En heráldica el negro representa el dolor y la pena.
* En una página web puede dar imagen de elegancia, y aumenta la sensación de profundidad y perspectiva. Sin embargo, no es recomendable utilizarlo como fondo ya que disminuye la legibilidad.
* Es conocido el efecto de hacer más delgado a las personas cuando visten ropa negra. Por la misma razón puede ayudar a disminuir el efecto de abigarramiento de áreas de contenido, utilizado debidamente como fondo.
* Es típico su uso en museos, galerías o colecciones de fotos on-line, debido a que hace resaltar mucho el resto de colores. Contrasta muy bien con colores brillantes.
* Combinado con colores vivos y poderosos como el naranja o el rojo, produce un efecto agresivo y vigoroso.
# Tabla de propiedades de los colores:
En la siguiente tabla vamos a resumir, para los principales colores, qué simbolizan, así como su efecto psicológico o acción terapéutica, tanto en positivo, como en negativo:
Color Significado Su uso aporta El exceso produce
BLANCO Pureza, inocencia, optimismo Purifica la mente a los más altos niveles ---
LAVANDA Equilibrio Ayuda a la curación espiritual Cansado y desorientado
PLATA Paz, tenacidad Quita dolencias y enfermedades ---
GRIS Estabilidad Inspira la creatividad
Simboliza el éxito ---
AMARILLO Inteligencia, alentador, tibieza, precaución, innovación Ayuda a la estimulación mental
Aclara una mente confusa Produce agotamiento
Genera demasiada actividad mental
ORO Fortaleza Fortalece el cuerpo y el espíritu Demasiado fuerte para muchas personas
NARANJA Energía Tiene un agradable efecto de tibieza
Aumenta la inmunidad y la potencia Aumenta la ansiedad
ROJO Energía, vitalidad, poder, fuerza, apasionamiento, valor, agresividad, impulsivo Usado para intensificar el metabolismo del cuerpo con efervescencia y apasionamiento
Ayuda a superar la depresión Ansiedad de aumentos, agitación, tensión
PÚRPURA Serenidad Útil para problemas mentales y nerviosos Pensamientos negativos
AZUL Verdad, serenidad, armonía, fidelidad, sinceridad, responsabilidad Tranquiliza la mente
Disipa temores Depresión, aflicción, pesadumbre
AÑIL Verdad Ayuda a despejar el camino a la conciencia del yo espiritual Dolor de cabeza
VERDE Ecuanimidad inexperta, acaudalado, celos, moderado, equilibrado, tradicional Útil para el agotamiento nervioso
Equilibra emociones
Revitaliza el espíritu
Estimula a sentir compasión Crea energía negativa
NEGRO Silencio, elegancia, poder Paz. Silencio Distante, intimidatorio
# Tabla de sensaciones:
Ahora vamos a plantear el ejercicio inverso: supongamos que estamos diseñando un nuevo sitio web. Y supongamos que en determinadas situaciones queremos sugerir, promover determinados sentimientos entre nuestros visitantes. En la siguiente tabla esquematizamos como:
Sensación Colores Muestras
Calidez, tibieza Colores tibios asociados al fuego: Marrón, Rojo, Naranja, Amarillo
Fascinación, emoción El amarillo dorado deja una sensación perdurable, brillante, fuerte.
Sorpresa El granate, sorprende por poco usado.
Feminidad La variedad de tonos alrededor del rosa y lavanda
Dramatismo Verde oscuro, poderoso.
Naturalidad Sutiles tonos de gris y verde
Masculinidad Marrones, piel curtida y azules
Juvenil Colores saturados, brillantes, extremos, con el máximo contraste
Serenidad Sombras frescas, del violeta al verde
Frescura Tonos neutros de azul violeta y gris
Colores html
La paleta de colores RGB (RVA en español) consta, básicamente, de tres colores primarios aditivos: Rojo-Verde-Azul. Estos colores primarios aditivos, en HTML, están representados por tres pares hexadecimales del tipo 0xHH-HH-HH según el siguiente formato:
#RRGGBB (= #RRVVAA)
Los valores que puede adoptar cada uno de los tres pares hexadecimales van del 0x00 (0 decimal) al 0xFF (255 decimal). Cuanto mayor sea el valor del par, tanto mayor será también la intensidad (matiz, brillo o claridad) del color correspondiente a ese par (y viceversa). Esto implica que el extremo inferior de la escala cromática parte de una intensidad (grado) de color mínima (nulo = par 0x00), pasa por una intensidad de color media (mediano = par 0x80 [128 decimal]) hasta llegar a una intensidad de color máxima (saturado = par 0xFF). El grado de más alta pureza (absoluto) de un color primario aditivo estará determinado por la presencia total del mismo (saturación = 0xFF) junto con la ausencia total (nulidad = 0x00) de los otros dos colores primarios aditivos.
Además de estos tres colores primarios aditivos (RVA), existen tres colores primarios sustractivos o CMY (CMA en español): Cyan-Magenta-Amarillo. Estos colores surgen de la siguiente combinación (mezcla) de los primarios aditivos:
Cyan = Verde + Azul
Magenta = Rojo + Azul
Amarillo = Rojo + Verde
En cuanto a su grado de pureza, ocurre algo inverso a los colores primarios aditivos, ya que el grado absoluto estará determinado por la nulidad de uno de sus componentes y la saturación de los otros dos. Los colores complementarios de los primarios, tanto aditivos como sustractivos, serán recíprocamente:
Rojo ↔ Cyan
Verde ↔ Magenta
Azul ↔ Amarillo
La combinación simultánea de los tres primarios aditivos saturados produce el blanco (0xFFFFFF). Contrariamente, la combinación simultánea de los tres primarios sustractivos nulos produce el negro (0x000000). Resulta claro también que la combinación de dos colores mutuamente complementarios producirá el blanco, de igual modo que la sustracción (absorción) de ambos dará lugar al negro (ausencia total de color). Así, v. gr., el rojo (0xFF0000) más su complemetario que es el cyan (0x00FFFF), generan el blanco (0xFFFFFF). De hecho, el cyan no es otra cosa que la sustracción del rojo al blanco. Obsérvense los siguientes gráficos:
Por su parte, el gris mediano (0x808080), que es el exacto término medio entre el negro y el blanco, se obtendrá a partir de la combinación simultánea de los tres primarios aditivos medianos. Análogamente, el gris semi-saturado (claro) se obtendrá a partir de la combinación 0xC0C0C0, mientras que el gris semi-nulo (oscuro) mediante 0x404040. De este modo, tenemos que el resto de los colores, que están comprendidos entre el negro (0x000000) y el blanco (0xFFFFFF), surgen de la combinación de los tres primarios aditivos en distintos grados. En otras palabras: bastará con reemplazar cada uno de los pares 0xHH-HH-HH por un valor comprendido entre 0x00 y 0xFF para obtener cualquiera de los colores posibles.
Aunque en la práctica, puede haber algunas combinaciones que no sean válidas. Eso pasaba antiguamente, cuando la paleta de colores más grande tenía 256 colores. Por eso, existen 216 colores reservados (otros 40 para el sistema), de los cuales algunos se muestran aquí.
Tabla simplificada de colores [editar]
Lo visto hasta aquí nos pone en condiciones de obtener la siguiente tabla de colores con sus respectivos valores hexadecimales:
Primarios aditivos saturados (absolutos) [editar]
* ROJO = FF0000
* VERDE = 00FF00
* AZUL = 0000FF
* Combinación de los tres primarios aditivos saturados (absolutos).
o BLANCO = FFFFFF
Primarios sustractivos nulos (absolutos) [editar]
* CYAN = 0x00FFFF
* MAGENTA = 0xFF00FF
* AMARILLO = 0xFFFF00
* Combinación de los tres primarios sustractivos nulos (absolutos)
o NEGRO = 0x000000
Algunos secundarios y terciarios (medianos) [editar]
* GRIS = 0x808080
* ROSA = 0xFF8080
* VIOLETA = 0x800080
* CELESTE = 0x80FFFF
* MARRON = 0x800000
* NARANJA = 0xFF8000
* LAVANDA = 0x8000FF
* TURQUESA = 0x00FF80
* ORO VIEJO = 0xBBBB20
Tabla de colores [editar]
nombre HTML código hex
R G B código decimal
R G B
Colores Rojos
IndianRed CD 5C 5C 205 92 92
LightCoral F0 80 80 240 128 128
Salmon FA 80 72 250 128 114
DarkSalmon E9 96 7A 233 150 122
LightSalmon FF A0 7A 255 160 122
Crimson DC 14 3C 220 20 60
Red FF 00 00 255 0 0
FireBrick B2 22 22 178 34 34
DarkRed 8B 00 00 139 0 0
Colores Rosas
Pink FF C0 CB 255 192 203
LightPink FF B6 C1 255 182 193
HotPink FF 69 B4 255 105 180
DeepPink FF 14 93 255 20 147
MediumVioletRed C7 15 85 199 21 133
PaleVioletRed DB 70 93 219 112 147
Colores Naranjas
LightSalmon FF A0 7A 255 160 122
Coral FF 7F 50 255 127 80
Tomato FF 63 47 255 99 71
OrangeRed FF 45 00 255 69 0
DarkOrange FF 8C 00 255 140 0
Orange FF A5 00 255 165 0
Colores Amarillos
Gold FF D7 00 255 215 0
Yellow FF FF 00 255 255 0
LightYellow FF FF E0 255 255 224
LemonChiffon FF FA CD 255 250 205
LightGoldenrodYellow FA FA D2 250 250 210
PapayaWhip FF EF D5 255 239 213
Moccasin FF E4 B5 255 228 181
PeachPuff FF DA B9 255 218 185
PaleGoldenrod EE E8 AA 238 232 170
Khaki F0 E6 8C 240 230 140
DarkKhaki BD B7 6B 189 183 107
Colores Púrpuras
Lavender E6 E6 FA 230 230 250
Thistle D8 BF D8 216 191 216
Plum DD A0 DD 221 160 221
Violet EE 82 EE 238 130 238
Orchid DA 70 D6 218 112 214
Fuchsia FC 0F C0 252 15 192
Magenta FF 00 FF 255 0 255
MediumOrchid BA 55 D3 186 85 211
MediumPurple 93 70 DB 147 112 219
BlueViolet 8A 2B E2 138 43 226
DarkViolet 94 00 D3 148 0 211
DarkOrchid 99 32 CC 153 50 204
DarkMagenta 8B 00 8B 139 0 139
Purple 80 00 80 128 0 128
Indigo 4B 00 82 75 0 130
SlateBlue 6A 5A CD 106 90 205
DarkSlateBlue 48 3D 8B 72 61 139
nombre HTML código hex
R G B código decimal
R G B
Colores Verdes
GreenYellow AD FF 2F 173 255 47
Chartreuse 7F FF 00 127 255 0
LawnGreen 7C FC 00 124 252 0
Lime 00 FF 00 0 255 0
LimeGreen 32 CD 32 50 205 50
PaleGreen 98 FB 98 152 251 152
LightGreen 90 EE 90 144 238 144
MediumSpringGreen 00 FA 9A 0 250 154
SpringGreen 00 FF 7F 0 255 127
MediumSeaGreen 3C B3 71 60 179 113
SeaGreen 2E 8B 57 46 139 87
ForestGreen 22 8B 22 34 139 34
Green 00 80 00 0 128 0
DarkGreen 00 64 00 0 100 0
YellowGreen 9A CD 32 154 205 50
OliveDrab 6B 8E 23 107 142 35
Olive 80 80 00 128 128 0
DarkOliveGreen 55 6B 2F 85 107 47
MediumAquamarine 66 CD AA 102 205 170
DarkSeaGreen 8F BC 8F 143 188 143
LightSeaGreen 20 B2 AA 32 178 170
DarkCyan 00 8B 8B 0 139 139
Teal 00 80 80 0 128 128
Colores Azules
Aqua/Cyan 00 FF FF 0 255 255
LightCyan E0 FF FF 224 255 255
PaleTurquoise AF EE EE 175 238 238
Aquamarine 7F FF D4 127 255 212
Turquoise 40 E0 D0 64 224 208
MediumTurquoise 48 D1 CC 72 209 204
DarkTurquoise 00 CE D1 0 206 209
CadetBlue 5F 9E A0 95 158 160
SteelBlue 46 82 B4 70 130 180
LightSteelBlue B0 C4 DE 176 196 222
PowderBlue B0 E0 E6 176 224 230
LightBlue AD D8 E6 173 216 230
SkyBlue 87 CE EB 135 206 235
LightSkyBlue 87 CE FA 135 206 250
DeepSkyBlue 00 BF FF 0 191 255
DodgerBlue 1E 90 FF 30 144 255
CornflowerBlue 64 95 ED 100 149 237
MediumSlateBlue 7B 68 EE 123 104 238
RoyalBlue 41 69 E1 65 105 225
Blue 00 00 FF 0 0 255
MediumBlue 00 00 CD 0 0 205
DarkBlue 00 00 8B 0 0 139
Navy 00 00 80 0 0 128
MidnightBlue 19 19 70
#RRGGBB (= #RRVVAA)
Los valores que puede adoptar cada uno de los tres pares hexadecimales van del 0x00 (0 decimal) al 0xFF (255 decimal). Cuanto mayor sea el valor del par, tanto mayor será también la intensidad (matiz, brillo o claridad) del color correspondiente a ese par (y viceversa). Esto implica que el extremo inferior de la escala cromática parte de una intensidad (grado) de color mínima (nulo = par 0x00), pasa por una intensidad de color media (mediano = par 0x80 [128 decimal]) hasta llegar a una intensidad de color máxima (saturado = par 0xFF). El grado de más alta pureza (absoluto) de un color primario aditivo estará determinado por la presencia total del mismo (saturación = 0xFF) junto con la ausencia total (nulidad = 0x00) de los otros dos colores primarios aditivos.
Además de estos tres colores primarios aditivos (RVA), existen tres colores primarios sustractivos o CMY (CMA en español): Cyan-Magenta-Amarillo. Estos colores surgen de la siguiente combinación (mezcla) de los primarios aditivos:
Cyan = Verde + Azul
Magenta = Rojo + Azul
Amarillo = Rojo + Verde
En cuanto a su grado de pureza, ocurre algo inverso a los colores primarios aditivos, ya que el grado absoluto estará determinado por la nulidad de uno de sus componentes y la saturación de los otros dos. Los colores complementarios de los primarios, tanto aditivos como sustractivos, serán recíprocamente:
Rojo ↔ Cyan
Verde ↔ Magenta
Azul ↔ Amarillo
La combinación simultánea de los tres primarios aditivos saturados produce el blanco (0xFFFFFF). Contrariamente, la combinación simultánea de los tres primarios sustractivos nulos produce el negro (0x000000). Resulta claro también que la combinación de dos colores mutuamente complementarios producirá el blanco, de igual modo que la sustracción (absorción) de ambos dará lugar al negro (ausencia total de color). Así, v. gr., el rojo (0xFF0000) más su complemetario que es el cyan (0x00FFFF), generan el blanco (0xFFFFFF). De hecho, el cyan no es otra cosa que la sustracción del rojo al blanco. Obsérvense los siguientes gráficos:
Por su parte, el gris mediano (0x808080), que es el exacto término medio entre el negro y el blanco, se obtendrá a partir de la combinación simultánea de los tres primarios aditivos medianos. Análogamente, el gris semi-saturado (claro) se obtendrá a partir de la combinación 0xC0C0C0, mientras que el gris semi-nulo (oscuro) mediante 0x404040. De este modo, tenemos que el resto de los colores, que están comprendidos entre el negro (0x000000) y el blanco (0xFFFFFF), surgen de la combinación de los tres primarios aditivos en distintos grados. En otras palabras: bastará con reemplazar cada uno de los pares 0xHH-HH-HH por un valor comprendido entre 0x00 y 0xFF para obtener cualquiera de los colores posibles.
Aunque en la práctica, puede haber algunas combinaciones que no sean válidas. Eso pasaba antiguamente, cuando la paleta de colores más grande tenía 256 colores. Por eso, existen 216 colores reservados (otros 40 para el sistema), de los cuales algunos se muestran aquí.
Tabla simplificada de colores [editar]
Lo visto hasta aquí nos pone en condiciones de obtener la siguiente tabla de colores con sus respectivos valores hexadecimales:
Primarios aditivos saturados (absolutos) [editar]
* ROJO = FF0000
* VERDE = 00FF00
* AZUL = 0000FF
* Combinación de los tres primarios aditivos saturados (absolutos).
o BLANCO = FFFFFF
Primarios sustractivos nulos (absolutos) [editar]
* CYAN = 0x00FFFF
* MAGENTA = 0xFF00FF
* AMARILLO = 0xFFFF00
* Combinación de los tres primarios sustractivos nulos (absolutos)
o NEGRO = 0x000000
Algunos secundarios y terciarios (medianos) [editar]
* GRIS = 0x808080
* ROSA = 0xFF8080
* VIOLETA = 0x800080
* CELESTE = 0x80FFFF
* MARRON = 0x800000
* NARANJA = 0xFF8000
* LAVANDA = 0x8000FF
* TURQUESA = 0x00FF80
* ORO VIEJO = 0xBBBB20
Tabla de colores [editar]
nombre HTML código hex
R G B código decimal
R G B
Colores Rojos
IndianRed CD 5C 5C 205 92 92
LightCoral F0 80 80 240 128 128
Salmon FA 80 72 250 128 114
DarkSalmon E9 96 7A 233 150 122
LightSalmon FF A0 7A 255 160 122
Crimson DC 14 3C 220 20 60
Red FF 00 00 255 0 0
FireBrick B2 22 22 178 34 34
DarkRed 8B 00 00 139 0 0
Colores Rosas
Pink FF C0 CB 255 192 203
LightPink FF B6 C1 255 182 193
HotPink FF 69 B4 255 105 180
DeepPink FF 14 93 255 20 147
MediumVioletRed C7 15 85 199 21 133
PaleVioletRed DB 70 93 219 112 147
Colores Naranjas
LightSalmon FF A0 7A 255 160 122
Coral FF 7F 50 255 127 80
Tomato FF 63 47 255 99 71
OrangeRed FF 45 00 255 69 0
DarkOrange FF 8C 00 255 140 0
Orange FF A5 00 255 165 0
Colores Amarillos
Gold FF D7 00 255 215 0
Yellow FF FF 00 255 255 0
LightYellow FF FF E0 255 255 224
LemonChiffon FF FA CD 255 250 205
LightGoldenrodYellow FA FA D2 250 250 210
PapayaWhip FF EF D5 255 239 213
Moccasin FF E4 B5 255 228 181
PeachPuff FF DA B9 255 218 185
PaleGoldenrod EE E8 AA 238 232 170
Khaki F0 E6 8C 240 230 140
DarkKhaki BD B7 6B 189 183 107
Colores Púrpuras
Lavender E6 E6 FA 230 230 250
Thistle D8 BF D8 216 191 216
Plum DD A0 DD 221 160 221
Violet EE 82 EE 238 130 238
Orchid DA 70 D6 218 112 214
Fuchsia FC 0F C0 252 15 192
Magenta FF 00 FF 255 0 255
MediumOrchid BA 55 D3 186 85 211
MediumPurple 93 70 DB 147 112 219
BlueViolet 8A 2B E2 138 43 226
DarkViolet 94 00 D3 148 0 211
DarkOrchid 99 32 CC 153 50 204
DarkMagenta 8B 00 8B 139 0 139
Purple 80 00 80 128 0 128
Indigo 4B 00 82 75 0 130
SlateBlue 6A 5A CD 106 90 205
DarkSlateBlue 48 3D 8B 72 61 139
nombre HTML código hex
R G B código decimal
R G B
Colores Verdes
GreenYellow AD FF 2F 173 255 47
Chartreuse 7F FF 00 127 255 0
LawnGreen 7C FC 00 124 252 0
Lime 00 FF 00 0 255 0
LimeGreen 32 CD 32 50 205 50
PaleGreen 98 FB 98 152 251 152
LightGreen 90 EE 90 144 238 144
MediumSpringGreen 00 FA 9A 0 250 154
SpringGreen 00 FF 7F 0 255 127
MediumSeaGreen 3C B3 71 60 179 113
SeaGreen 2E 8B 57 46 139 87
ForestGreen 22 8B 22 34 139 34
Green 00 80 00 0 128 0
DarkGreen 00 64 00 0 100 0
YellowGreen 9A CD 32 154 205 50
OliveDrab 6B 8E 23 107 142 35
Olive 80 80 00 128 128 0
DarkOliveGreen 55 6B 2F 85 107 47
MediumAquamarine 66 CD AA 102 205 170
DarkSeaGreen 8F BC 8F 143 188 143
LightSeaGreen 20 B2 AA 32 178 170
DarkCyan 00 8B 8B 0 139 139
Teal 00 80 80 0 128 128
Colores Azules
Aqua/Cyan 00 FF FF 0 255 255
LightCyan E0 FF FF 224 255 255
PaleTurquoise AF EE EE 175 238 238
Aquamarine 7F FF D4 127 255 212
Turquoise 40 E0 D0 64 224 208
MediumTurquoise 48 D1 CC 72 209 204
DarkTurquoise 00 CE D1 0 206 209
CadetBlue 5F 9E A0 95 158 160
SteelBlue 46 82 B4 70 130 180
LightSteelBlue B0 C4 DE 176 196 222
PowderBlue B0 E0 E6 176 224 230
LightBlue AD D8 E6 173 216 230
SkyBlue 87 CE EB 135 206 235
LightSkyBlue 87 CE FA 135 206 250
DeepSkyBlue 00 BF FF 0 191 255
DodgerBlue 1E 90 FF 30 144 255
CornflowerBlue 64 95 ED 100 149 237
MediumSlateBlue 7B 68 EE 123 104 238
RoyalBlue 41 69 E1 65 105 225
Blue 00 00 FF 0 0 255
MediumBlue 00 00 CD 0 0 205
DarkBlue 00 00 8B 0 0 139
Navy 00 00 80 0 0 128
MidnightBlue 19 19 70
El color en la web


Cada elemento de una página web y cada agrupación de ellos debe desempeñar en la misma un papel perfectamente definido, que además debe corresponderse con su peso visual dentro del total de la página. Una de las herramientas más potentes con las que cuenta el diseñador web para cumplir este objetivo es el uso adecuado de los colores.
En los casos de páginas más complejas, y desde el punto de vista de lo que observa el usuario, podemos dividir estas en cuerpo o sección principal, dintel, menú y pie de página.
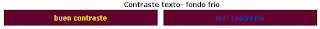
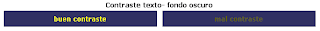
Sin duda alguna la parte más importante de las mencionadas es el cuerpo de la página , ya que en él va a figurar la información que queremos transmitir al visitante. Por esto, los colores dominantes en ella deben permitir una lectura de contenidos clara y amena, así como una perfecta visualización de sus elementos gráficos. Para ello, deberemos usar un color para el texto que contraste adecuadamente sobre el del fondo de la página.
Buenos contrastes se obtienen: - Con fondos claros y textos oscuros, o al revés.
DesarrolloWeb.com > Manuales > Curso práctico de diseño web
El color en la web. Colores y partes de una página
Valoración del artículo:
0 votos
Enviar un comentario
Ver comentarios del artículo (3)
Es importante saber escoger los colores que definirán una parte de la página para que sea factible el cometido de ésta. Veremos que colores son los más apropiados para cada sección del sitio.
Por Luciano Moreno
Publicado: 21/7/04
Atención: Contenido exclusivo de DesarrolloWeb.com. No reproducir. Copyright.
Cada elemento de una página web y cada agrupación de ellos debe desempeñar en la misma un papel perfectamente definido, que además debe corresponderse con su peso visual dentro del total de la página. Una de las herramientas más potentes con las que cuenta el diseñador web para cumplir este objetivo es el uso adecuado de los colores.
En los casos de páginas más complejas, y desde el punto de vista de lo que observa el usuario, podemos dividir estas en cuerpo o sección principal, dintel, menú y pie de página.
Sin duda alguna la parte más importante de las mencionadas es el cuerpo de la página , ya que en él va a figurar la información que queremos transmitir al visitante. Por esto, los colores dominantes en ella deben permitir una lectura de contenidos clara y amena, así como una perfecta visualización de sus elementos gráficos. Para ello, deberemos usar un color para el texto que contraste adecuadamente sobre el del fondo de la página.
Buenos contrastes se obtienen: - Con fondos claros y textos oscuros, o al revés.
- Con fondos fríos y textos cálidos, o al revés, siempre que no sean análogos.
El tema del contraste entre fondo y texto es difícil de manejar en las páginas web, debido fundamentalmente a la poca resolución que tenemos en la pantalla del monitor, que suele ser de unos 5.200 puntos por pulgada cuadrada, casi 300 veces menos de la resolución que tiene una página de revista tradicional.
Por esto, el típico conjunto fondo blanco-texto negro sigue siendo en las páginas web el mas idóneo para conseguir un contraste óptimo. Los fondos negros o muy oscuros pueden dar un buen contraste con casi cualquier color de texto que sea luminoso, mientras que los fondos coloreados pueden llegar a trabajar bien si son apagados y de baja saturación, como es el caso de tonos pasteles, grises o tierra.
Por otro lado, no es recomendable usar imágenes de fondo en las páginas web, salvo que esta sea de un color y tono muy apagados y con poco contenido gráfico por unidad de pantalla, ya que despistan mucho al usuario y enmascaran excesivamente el texto y los demás elementos de la página. Sólo se deben usar cuando se realiza un buen estudio del mismo por un profesional del diseño web, ya que además de lo antes expuesto ralentizan mucho la carga de la página.
Los enlaces que figuren en esta sección deben ser claramente diferenciados por el usuario, sobre todo si la página va dirigida a un público muy general. Si no usamos los colores de enlace estándares (azules vivos con texto subrayado), sí que deberemos usar un color que destaque claramente del texto informativo y del fondo.
DesarrolloWeb.com > Manuales > Curso práctico de diseño web
El color en la web. Colores y partes de una página
Valoración del artículo:
0 votos
Enviar un comentario
Ver comentarios del artículo (3)
Es importante saber escoger los colores que definirán una parte de la página para que sea factible el cometido de ésta. Veremos que colores son los más apropiados para cada sección del sitio.
Por Luciano Moreno
Publicado: 21/7/04
Atención: Contenido exclusivo de DesarrolloWeb.com. No reproducir. Copyright.
Cada elemento de una página web y cada agrupación de ellos debe desempeñar en la misma un papel perfectamente definido, que además debe corresponderse con su peso visual dentro del total de la página. Una de las herramientas más potentes con las que cuenta el diseñador web para cumplir este objetivo es el uso adecuado de los colores.
En los casos de páginas más complejas, y desde el punto de vista de lo que observa el usuario, podemos dividir estas en cuerpo o sección principal, dintel, menú y pie de página.
Sin duda alguna la parte más importante de las mencionadas es el cuerpo de la página , ya que en él va a figurar la información que queremos transmitir al visitante. Por esto, los colores dominantes en ella deben permitir una lectura de contenidos clara y amena, así como una perfecta visualización de sus elementos gráficos. Para ello, deberemos usar un color para el texto que contraste adecuadamente sobre el del fondo de la página.
Buenos contrastes se obtienen: - Con fondos claros y textos oscuros, o al revés.
- Con fondos fríos y textos cálidos, o al revés, siempre que no sean análogos.
El tema del contraste entre fondo y texto es difícil de manejar en las páginas web, debido fundamentalmente a la poca resolución que tenemos en la pantalla del monitor, que suele ser de unos 5.200 puntos por pulgada cuadrada, casi 300 veces menos de la resolución que tiene una página de revista tradicional.
Por esto, el típico conjunto fondo blanco-texto negro sigue siendo en las páginas web el mas idóneo para conseguir un contraste óptimo. Los fondos negros o muy oscuros pueden dar un buen contraste con casi cualquier color de texto que sea luminoso, mientras que los fondos coloreados pueden llegar a trabajar bien si son apagados y de baja saturación, como es el caso de tonos pasteles, grises o tierra.
Por otro lado, no es recomendable usar imágenes de fondo en las páginas web, salvo que esta sea de un color y tono muy apagados y con poco contenido gráfico por unidad de pantalla, ya que despistan mucho al usuario y enmascaran excesivamente el texto y los demás elementos de la página. Sólo se deben usar cuando se realiza un buen estudio del mismo por un profesional del diseño web, ya que además de lo antes expuesto ralentizan mucho la carga de la página.
Los enlaces que figuren en esta sección deben ser claramente diferenciados por el usuario, sobre todo si la página va dirigida a un público muy general. Si no usamos los colores de enlace estándares (azules vivos con texto subrayado), sí que deberemos usar un color que destaque claramente del texto informativo y del fondo.
El dintel se localiza por costumbre en la parte superior de la página, y en él suele (y casi debe) figurar el logotipo de nuestra página, asociación o empresa. Es importante la presencia de un logotipo, ya que crea un signo de continuidad y de identidad en nuestras páginas, mostrando a los visitante rápidamente dónde se encuentran. El color de este debe ser tal que destaque claramente sobre el fondo.
En los idiomas occidentales se leen las páginas de arriba abajo y de izquierda a derecha, motivo por el cual el logotipo se sitúa casi siempre en la esquina superior izquierda. Si el color de nuestro logo es parecido al que vamos a dar al fondo de la página podemos crear un entorno alrededor del mismo que permita su correcta visión, lo que se suele conseguir situando una banda en la zona superior de la página, con un color de fondo diferente al del cuerpo de la misma y tal que el logo destaque adecuadamente sobre él.
También es normal situar en esta zona, a la derecha del logo, un mensaje claro y directo sobre la identidad y contenido de la página.
El menú de navegación es tal vez el elemento más interactivo de una página, facilitando al visitante una rápida navegación por todo el contenido del sitio web. Sus enlaces deben aunar el ser fácilmente visibles con el no ser demasiado impactantes, ya que no deben quitarle importancia ni al cabecero ni al texto del cuerpo.
Podemos crear para esta zona una banda vertical de un color diferente al del cuerpo, que puede ser igual al del cabecero o no. Sus enlaces pueden fundirse un poco con el fondo, dando así una sensación de continuidad. Muchos diseñadores se basan el los menús de imágenes para conseguir esto, pues les permiten tener un mayor control sobre el resultado final. En contrapartida, tardarán más en cargar.
Una buena solución es el uso de textos o imágenes que inicialmente no destacan demasiado sobre el fondo, pero que al situar el cursor sobre ellas se iluminan o cambian de color, produciéndose un efecto positivo con ello.
También es corriente usar la parte baja del dintel para insertar en ella el menú de navegación. En este caso, su color no debe destacar en exceso sobre el del dintel, debiendo buscar siempre la plena integración visual entre ambos.
Por último, el pie de página es el elemento menos importante de la página, de tal forma que muchos autores ni siquiera lo consideran. Caso de usarse, no conviene que su color cambie respecto al del fondo del cuerpo, y si lo hace debe ser muy ligeramente, ya que si no podemos distraer la atención del usuario y crear un cuerpo de página encajonado.
En el pie de página se suelen colocar enlaces de tipo terciario, enlaces de correo o accesos a servicios secundarios que proporcione nuestro sitio web.
La medición de la luz
La medición de la luz
Antes de una toma fotográfica, deberemos realizar una medición de la luz ( o medición fotométrica) delante de la cámara.
Una fotografía debe tener un equilibrio entre la apertura de diafragma y el tiempo de exposición para limitar la luminosidad que alcanza la película en cantidad (apertura) y tiempo (tiempo de exposición). La cámara calcula esto gracias a un fotómetro interno, de forma que podemos ajustar un tiempo de exposición fijo y calcular la apertura óptima o viceversa.
Sistemas de medición de la luz
Existen varios sistemas para la medición:
Semi-spot: La sensibilidad lectura se encuentra en el área central, pero cubre al mismo tiempo, el resto del campo encuadrado.
Promediada: La medición de la luz, se efectua sobre varias zonas del campo del encuadre. Se origina una exposición correcta incluso en situaciones de luminosidad compleja.
Integrada: La medición de la luz, media de todo el campo encuadrado por el objetivo. Es ideal en situaciones normales. Si se encuentra a contraluz, la lectura no es fiable y se precisa de la manipulación del diafragma o tiempos de exposición.
Spot: La medición se concentra exclusivamente en un pequeño círculo de 3mm de diámetro en el centro del visor. Normalmente se utiliza cuando se precisa de un control bastante selectivo de la exposición.
Antes de una toma fotográfica, deberemos realizar una medición de la luz ( o medición fotométrica) delante de la cámara.
Una fotografía debe tener un equilibrio entre la apertura de diafragma y el tiempo de exposición para limitar la luminosidad que alcanza la película en cantidad (apertura) y tiempo (tiempo de exposición). La cámara calcula esto gracias a un fotómetro interno, de forma que podemos ajustar un tiempo de exposición fijo y calcular la apertura óptima o viceversa.
Sistemas de medición de la luz
Existen varios sistemas para la medición:
Semi-spot: La sensibilidad lectura se encuentra en el área central, pero cubre al mismo tiempo, el resto del campo encuadrado.
Promediada: La medición de la luz, se efectua sobre varias zonas del campo del encuadre. Se origina una exposición correcta incluso en situaciones de luminosidad compleja.
Integrada: La medición de la luz, media de todo el campo encuadrado por el objetivo. Es ideal en situaciones normales. Si se encuentra a contraluz, la lectura no es fiable y se precisa de la manipulación del diafragma o tiempos de exposición.
Spot: La medición se concentra exclusivamente en un pequeño círculo de 3mm de diámetro en el centro del visor. Normalmente se utiliza cuando se precisa de un control bastante selectivo de la exposición.
El color y la pelicula
El color y la película
Actualmente existen dos tipos de películas, las de blanco y negro y las de color. Las primeras interpretan el color en una escala de grises, mientras que las segundas poseen una amplísima gama de tonos y colores.
El desarrollo de las emulsiones fotográficas en color comenzó casi con el descubrimiento de la fotografía.
Desde el primer momento se empezó a experimentar con diferentes métodos, unos físicos y otros químicos, que permitieron antes del final del siglo XIX, la obtención de imágenes en color. Bastante aceptables para aquella época. El perfeccionamiento extenso y largo y muy laborioso. En la actualidad las películas de color registran las imágenes y los papeles sensibles las reproducen, basándose en dos procedimientos básicos, la síntesis aditiva de los colores y las luces coloreadas complementarias, denominado también ; Método Sustractivo.
Cualquiera de las dos nos llevan a conseguir la luz. La aplicación en los materiales sensibles, es decir, en las películas y en los papeles, consiste en utilizar varias capas sensibles a cada uno de los colores. La adición de los diferentes colores siempre produce la luz blanca y las sumas parciales otros colores.
En fotografía los conceptos que hacen referencia a la luz son bastante difusos. Muchas de las palabras con las que los fotógrafos definimos un tipo determinado de luz o una calidad o cualidad de un sistema de iluminación, realmente no tienen nada que ver con la propia esencia física de ésta.
La fotografía y la luz
La fotografía y la luz Hacer alusión a las luces suaves, blandas o duras, cálidas, intensivas, no dejan de ser expresiones propias de aquellos que entienden la luz cómo una materia prima y que son, por lo tanto, capaces de manipularla según su interés.
Ningún objeto puede existir por sí mismo dentro de un espacio sin llegar a relacionarse con su entorno, excepto en dos ocasiones. Imaginemos un mismo objeto situado sobre un fondo absolutamente negro y visto por el observador de tal modo que parece que este objeto se encuentra suspendido en el vacío. El otro caso es el del objeto situado sobre un fondo blanco tal que se produzca el mismo efecto, es decir, el objeto se encuentra aislado y flotando sobre el fondo.
Dependiendo del color, tono y textura del objeto, éste podrá resaltar más o menos según su similitud global con el fondo sobre el que se encuentre. En cualquiera de los dos casos podemos iluminar el objeto de tal modo que sus volúmenes y textura queden perfectamente claros y diferenciados del propio fondo, pero la relación con el espacio de ese objeto visualmente perfecto es artificial puesto que no hay un elemento de unión entre él y el espacio físico que le rodea queda abstraído en sí mismo.
La sombra es el elemento sustentador del objeto y el puente que lo une al espacio en que se encuentra. Un objeto sin su sombra, pierde capacidad de expresarse, necesita de ellas para conformar realmente su volumen.
Segun las ideas creativas que tiene un fotógrafo para realizar o captar una imagen o producir una ambiente o composición, debe exponerse entre lo que clasificamos cómo luz dura, luz blanda y luz ambiental.
Actualmente existen dos tipos de películas, las de blanco y negro y las de color. Las primeras interpretan el color en una escala de grises, mientras que las segundas poseen una amplísima gama de tonos y colores.
El desarrollo de las emulsiones fotográficas en color comenzó casi con el descubrimiento de la fotografía.
Desde el primer momento se empezó a experimentar con diferentes métodos, unos físicos y otros químicos, que permitieron antes del final del siglo XIX, la obtención de imágenes en color. Bastante aceptables para aquella época. El perfeccionamiento extenso y largo y muy laborioso. En la actualidad las películas de color registran las imágenes y los papeles sensibles las reproducen, basándose en dos procedimientos básicos, la síntesis aditiva de los colores y las luces coloreadas complementarias, denominado también ; Método Sustractivo.
Cualquiera de las dos nos llevan a conseguir la luz. La aplicación en los materiales sensibles, es decir, en las películas y en los papeles, consiste en utilizar varias capas sensibles a cada uno de los colores. La adición de los diferentes colores siempre produce la luz blanca y las sumas parciales otros colores.
En fotografía los conceptos que hacen referencia a la luz son bastante difusos. Muchas de las palabras con las que los fotógrafos definimos un tipo determinado de luz o una calidad o cualidad de un sistema de iluminación, realmente no tienen nada que ver con la propia esencia física de ésta.
La fotografía y la luz
La fotografía y la luz Hacer alusión a las luces suaves, blandas o duras, cálidas, intensivas, no dejan de ser expresiones propias de aquellos que entienden la luz cómo una materia prima y que son, por lo tanto, capaces de manipularla según su interés.
Ningún objeto puede existir por sí mismo dentro de un espacio sin llegar a relacionarse con su entorno, excepto en dos ocasiones. Imaginemos un mismo objeto situado sobre un fondo absolutamente negro y visto por el observador de tal modo que parece que este objeto se encuentra suspendido en el vacío. El otro caso es el del objeto situado sobre un fondo blanco tal que se produzca el mismo efecto, es decir, el objeto se encuentra aislado y flotando sobre el fondo.
Dependiendo del color, tono y textura del objeto, éste podrá resaltar más o menos según su similitud global con el fondo sobre el que se encuentre. En cualquiera de los dos casos podemos iluminar el objeto de tal modo que sus volúmenes y textura queden perfectamente claros y diferenciados del propio fondo, pero la relación con el espacio de ese objeto visualmente perfecto es artificial puesto que no hay un elemento de unión entre él y el espacio físico que le rodea queda abstraído en sí mismo.
La sombra es el elemento sustentador del objeto y el puente que lo une al espacio en que se encuentra. Un objeto sin su sombra, pierde capacidad de expresarse, necesita de ellas para conformar realmente su volumen.
Segun las ideas creativas que tiene un fotógrafo para realizar o captar una imagen o producir una ambiente o composición, debe exponerse entre lo que clasificamos cómo luz dura, luz blanda y luz ambiental.
El color luz y el color pigmento

El color luz y el color pigmento
El color luz y el color pigmento El color: Hay que tener en cuenta, que el color se encuentra relacionado con la luz y la forma en que esta se refleja.
Podemos diferenciar por esto, dos tipos de color: el color luz y el color pigmento.
El color luz: Los bastones y conos del órgano de la vista, el ojo, se encuentran organizados en tres elementos sensibles. Cada uno de estos tres elementos va destinado a cada color primario, al azul, rojo y verde. Los demás colores complementarios, los opuestos a los primarios, son el magenta, el cyan y el amarillo.
El color pigmento: Por otro lado, cuando utilizamos los colores normalmente, estamos utilizando colores, pinturas etc. Este fenómeno lo definimos como color pigmento, no es color luz. Son los pigmentos que inyectamos en las superficies para sustraer la luz blanca, parte del componente de espectro. Todas las moléculas denominadas pigmentos, tienen la facultad de absorber ondas del espectro y reflejar otras.
La temperatura del color
La temperatura del color
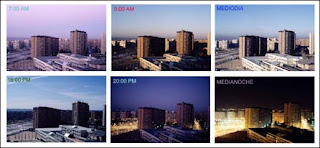
La temperatura de color: El efecto cromático que emite la luz a través de fuente luminosa depende de su temperatura. Si la temperatura es baja, se intensifica la cantidad de amarillo y rojo contenida en la luz, pero si la temperatura de color se mantiene alta habrá mayor número de radiaciones azules.
Las temperatura cromática, se puede modificar anteponiendo filtros de conversión sobre las fuentes luminosas
Luz de día: La temperatura de color de la luz durante el día va cambiando según el momento del día que nos encontremos, ya sea por la mañana o la tarde etc., y las condiciones atmosféricas. Normalmente es de color rosa por la mañana, amarillenta durante las primeras horas de la tarde, y anaranjada hacia la puesta de sol, con una tendencia a un color azul al caer la noche.
Luz continua: Es la luz que se tiene dentro de un estudio además de la utilización de la luz de flash. Se pueden lograr unos efectos y colores imposibles de plasmar con la fuente de luz natural.
Luz de flash: La luz que produce el efecto de un flash se acerca mucho a la temperatura del sol. La rapidez en la emisión del destello de la luz de flash, hace que pueda superar los (1/50.000 de segundo), permitiendo inmovilizar el movimiento del motivo de la cámara obteniendo unas imágenes con una nitidez extraordinaria.
Luz mixta: Con la luz de día y la luz artificial se obtienen efectos distintos a los naturales
Suscribirse a:
Entradas (Atom)
